JavaScriptin varaan rakentuvien web-sovellusten julkaiseminen käyttäen esimerkkinä Vue.js-ohjelmistokehystä
Siitä on nyt hieman yli vuosi, kun kirjoitin blogikirjoituksen siitä, miten web-sovellusten julkaiseminen Zonen hosting-palvelimelle voidaan automatisoida Github Actionsin avulla. Jatkaessamme samasta aiheesta otamme tänään kuitenkin askeleen taaksepäin ja julkaisemme web-sovelluksen manuaalisesti. Tämä johtuu siitä, että tietääkseni asiakasvastaaviltamme kysytään usein, miten voi asentaa jonkin kehyksen palvelimelle ja miten jonkin kehyksen varaan rakennettu sovellus voidaan ottaa käyttöön (to deploy) –palvelimella.

Sanottakoon, että en suosittele asentamaan kehystä suoraan palvelimelle tai tekemään kaikkea kehitystyötä suoraan palvelimella. Jo pelkästään siitä syystä, että web-sovelluksen konfigurointitiedostot, pakkaamattomat näkymä-, komponentti-, reitityksen (reititys) ja muut tiedostot, ja erityisesti web-sovellusten toimivuuden edellyttämien pakettien tiedostot (node_modules-kansio) vievät melko suuren osan hosting-paketin resursseista.
Siksi jatkan vastaamalla toiseen kysymykseen.
Se saattaa kuulostaa monimutkaiselta, mutta on yksinkertaista: sinun tarvitsee vain siirtää kaikki tiedostot rakennetusta ja paketoidusta web-sovelluksen kansiosta palvelimella olevan verkkosivuston verkkotunnuksen juurikansioon.
Web-sovelluksen kansiorakenne
Tunnetuimmat JavaScript-kehykset ovat todennäköisesti React, Angular ja Vue. Tässä jutussa esimerkkinä on käytetty kehystä, jossa viihdyn parhaiten (Vue). Jos sinä, lukija, käytät kuitenkin Reactia, Angularia tai jotain muuta JS-kehystä, älä sulje vielä tätä välilehteä, koska joitakin mahdollisia eroja lukuun ottamatta niiden käyttöönotto (deployment) on melko samanlaista.
Aloitetaan tarkastelemalla, miltä Vue-sovelluksen kansiorakenne voisi näyttää.
Esimerkissäni olen luonut Vite-pohjaisen Vue-sovellukseen, joka käyttää Vue Routeria ja TypeScriptiä.

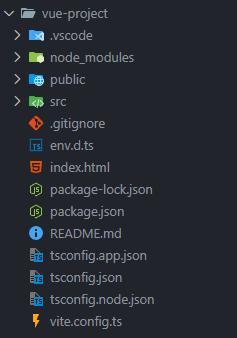
On olemassa projektin juurikansio (esimerkissäni sen nimi on vue-project). Sen sisällä on edellä mainittu kansio node_modules, joka syntyy sen jälkeen, kun on luotu projekti ja suoritettu ensimmäisen kerran komento npm install. Lisäksi siellä ovat kansiot public ja src sekä useita sovelluksen konfigurointitiedostoja.
Valtaosa sovelluksen kehittämisestä tapahtuu src-kansiossa: sieltä löytyvät web-sovelluksen näkymät, komponentit, reitit (routes) jne. Web-sovellusta rakennettaessa nämä optimoidaan ja pakataan.
Kansiossa public sijaitsevia tiedostoja ei optimoida tai pakata: ne kopioidaan rakennettuun kansioon sellaisenaan.
Vue Routerin yhteydessä esiintyvä virhe
Jos lisää Vue-projektia luodessaan sovellukseen Vue Routerin, se käyttää oletusasetusten mukaan HTML5 history mode -tilaa. Tämä on Vue Routerin tarjoamista historiatiloista SEO-ystävällisin, esteettisin ja helppotajuisin, minkä vuoksi se onkin suositeltu historiatila.
Siinä esiintyy kuitenkin virhe: jos siirtyy suoraan jonkin web-sovelluksen näkymän URL-osoitteeseen (esim. https://mikatahansaverkkotunnus.fi.alasivu), näkee virheilmoituksen 404 (Sivua ei löydy). Sama tapahtuu, jos siirtyy pääsivulta painikkeen tai linkin kautta alasivulle ja sitten päivittää sivun (refresh).
Onneksi tämän virheen välttäminen on helppoa. Omilla (Apache-pohjaisilla) hosting-palvelimillamme tarvitaan verkkosivun juurikansiossa tiedosto nimeltä .htaccess. Tämän tiedoston sisällön on kuitenkin oltava seuraava:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>Code language: JavaScript (javascript)Minä suosittelen luomaan tämän tiedoston oman web-sovellusprojektinsa public-kansioon, jolloin se on aina mukana rakennetun sovelluksen kansiossa.
Sovelluksen rakentaminen
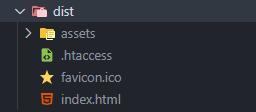
Nyt kun sovellus näyttää valmiilta julkaistavaksi, suoritamme npm run build -komennon, ja kansiorakenteeseemme syntyy uusi kansio dist (muissa ohjelmistokehyksissä sillä voi olla muu nimi).

Tässä kansiossa näkyvät sovelluksen indeksitiedosto, kuvake, Vuo Eouterin erityispiirteen osiossa luotu .htaccess-tiedosto ja assets-kansio, josta löytyvät verkkosivuston logiikka- ja tyylitiedostot JS- ja CSS-muodossa.
Web-sovelluksen julkaisemista varten meidän on ladattava dist-kansion sisältö palvelimelle verkkotunnuksen juurikansioon.
Tiedostojen lataaminen palvelimelle
Tiedostojen lataamiseen palvelimelle on useita eri tapoja (FTP, SFTP, SSH), joista helpoin on ehkä FTP (esimerkiksi My Zonesta löytyy WWW-pohjainen FTP-sovellus). Kaikista kolmesta tavasta muodostaa yhteys palvelimeen on myös ohjeita osoitteessa tuki.zone.fi
Olipa tapa mikä tahansa, tiedostot on ladattava verkkosivuston verkkotunnuksen juurikansioon. Jos haluat, että kehittämäsi web-sovellus näkyy heti pääverkkotunnuksen avaamisen jälkeen (esim. https://mikatahansaverkkotunnus.fi/), etkä ole muuttanut juurikansiota My Zone -hallinnasta käsin, sinun on ladattava dist-kansion sisältö htdocs-nimiseen kansioon.
Jos haluat, että web-sovellus avataan aliverkkotunnuksesta (esim. https://aliverkkotunnus.mikatahansaverkkotunnus.fi) etkä ole luonut aliverkkotunnukselle erinimistä juurikansiota, dist-kansion sisältö tulee ladata aliverkkotunnuksen nimiseen kansioon.
Pitääkö minun poistaa vanhat tiedostot ja ladata uudet aina, kun teen muutoksen?
Kyllä pitää.
Sitä voidaan kuitenkin helpottaa myös käyttämällä versionhallintaohjelmistoa Git, versionhallintaympäristöä Github ja sen Actions-toimintoja. Lue siitä täältä: https://www.zone.fi/blogi/verkkosivuston-muutosten-automaattinen-julkaiseminen-github-actionsin-kautta/
Artikkelien selaus
Suositut postaukset

Onko Google katoamassa? Näin optimoit kotisivusi tekoälyaikakaudella

Kuinka suuryritykset nostivat verkkotunnusten hinnat pilviin – ja mitä siitä voi oppia

Drupal CMS – sisällönhallinta-alusta markkinoijille, suunnittelijoille ja sisällöntuottajille
